文章摘要:PbootCMS后台设置二级菜单默认展开;PbootCMS是一款基于PHP的开源CMS系统,它提供了完整的后台管理界面,针对不同的用户需求,可以进行多种配置。在默认情况下,PbootCMS的二级菜单都是折叠状态,需要手动点击才能展开。但是,有时候我们希望菜单默认就呈现展开状态,本文将介绍如何实现这个功能。
PbootCMS是一款基于PHP的开源CMS系统,它提供了完整的后台管理界面,针对不同的用户需求,可以进行多种配置。在默认情况下,PbootCMS的二级菜单都是折叠状态,需要手动点击才能展开。但是,有时候我们希望菜单默认就呈现展开状态,本文将介绍如何实现这个功能。

1. 找到contentsort.html文件
我们需要找到PbootCMS的/apps/admin/view/default/content/contentsort.html文件。在该文件中,我们可以找到以下代码:
$(“#sortTable”).treetable({
expandable: true, column: 1, indent:20, stringCollapse:’收缩’, stringExpand:’展开’
});2. 修改代码
我们需要将上面的代码修改为:
$(“#sortTable”).treetable({
expandable: true, column: 1, indent:20, stringCollapse:’收缩’, stringExpand:’展开’, initialState:”expanded”
});即增加一个initialState:”expanded”参数。这会使得所有的节点都呈现展开状态。如果你希望所有节点都呈现折叠状态,则应将此参数设置为initialState: ‘collapsed’。
3. 保存文件
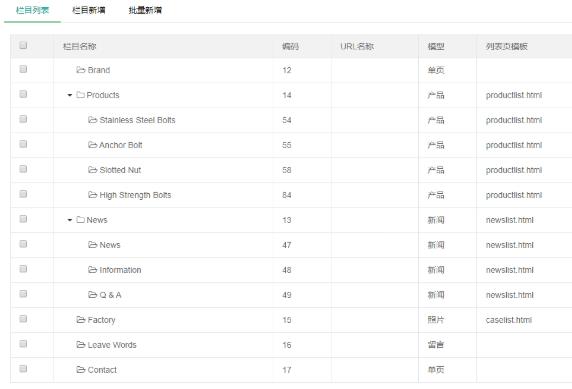
完成以上两步之后,我们需要保存文件并重新加载后台管理界面。您应该能够看到所有的二级菜单都处于展开状态。
通过本文,我们学习了如何使用PbootCMS的一个参数来设置后台管理界面的二级菜单默认展开。因为它是一个简单的修改,可以很容易地通过编辑器进行操作。如果您还有其他的问题,请查看PbootCMS的文档或向社区寻求帮助。
本文采摘于网络,不代表本站立场,转载联系作者并注明出处:https://www.dushilianren.cn/WebsiteNews/681.html